Функциональность и структура веб-сайта. Как поставить задачу разработчику и дизайнеру. Часть II
В предыдущей части статьи мы определили, что перед разработкой сайта или постановкой задачи для разработчиков необходимо озвучить и формализовать цели и задачи вашей компании/проекта (если это еще не сделано).
Цели и задачи компании/проекта будут определять цели и задачи веб-сайта. А цели и задачи веб сайта будут определять внешнюю и внутреннюю структуру портала, а также его функциональность.
Также мы выяснили, что внутренняя структура сайта — это логическая схема расположения всех страниц, которую можно подготовить, используя метод сбора семантического ядра.
В этой статье мы поговорим о том, что такое внешняя структура сайта.
Внешняя структура веб-сайта — это схематичное расположение блоков информации на основных типах страниц сайта, другими словами это схематичные макеты страниц.
Важно не путать внешнюю структуру с дизайном сайта, который описывает в основном цветовые решения, геометрические формы, шрифты, которые впоследствии будут использованы для придания сайту индивидуальной окраски.
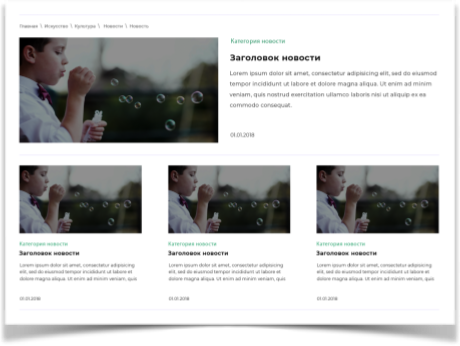
Пример внешней структуры страницы «новости»:

На этом макете разработчикам и дизайнерам был показан схематический план расположения основных частей блоков новостей компании:
- главная новость;
- второстепенные новости;
- взаимное расположение изображения и текста (категория новости, заголовок, текст, дата).
При этом были использованы примеры изображений, выдуманные тексты и нереальные даты.
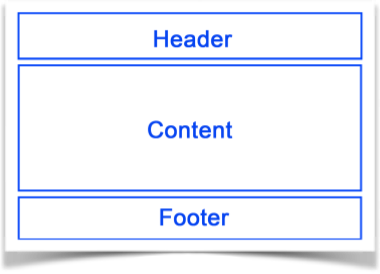
Для лучшего понимания, приведем еще более схематичный и упрощенный пример внешней структуры сайта:

Заголовок (Header) или «Шапка» сайта используется для размещения краткой информации, идентифицирующей вашу компанию/отель, для быстрой навигации, а также для быстрого доступа к важной информации.
Именно поэтому, как правило, шапка сайта одинакова на всех страницах и при скроллинге может оставаться на экране, а не уезжать вверх вместе с пролистываемым контентом.
В заголовке обычно размещают:
- Название компании, логотип, слоган.
- Контакты (телефон, иконки соц сетей).
- Меню сайта (основное/дополнительное).
- Переключение языков, если вы поддерживаете несколько языковых версий.
- Поля для входа в личный кабинет или регистрации пользователей.
- Иконку корзины для быстрого доступа к заказанным товарам.
- Поисковую строку для удобного поиска информации на сайте.
Контент — основная, центральная часть сайта, в которой располагается информация, важная для пользователя, ради которой он пришел на ваш сайт.
Если пользователь ищет что-нибудь по теме «экскурсии», то в центральной части новостного сайта располагается список новостей по этой теме. Если пользователю необходимо получить информацию о номере в отеле, в центральной части он увидит текстовое описание номера, фотографии, информацию о тарифах, кнопку для бронирования.
Задача центральной части сайта — заинтересовать, задержать внимание и удержать клиента максимально возможное время, необходимое для показа нужной информации и предложения товаров и услуг.
А это, в итоге, должно привести к увеличению времени, проводимому пользователем на сайте, а значит, к показу большего количества рекламы и к большей конверсии посетителей в покупателей.
С учетом того, что на одной странице сайта невозможно и нецелесообразно размещать всю информацию, задача центральной части стимулировать пользователя к продвижению вглубь сайта, фактически, задача — простимулировать к прохождению пользователем желаемого нами сценария.
Пример такого желаемого сценария: просмотр информации о товаре —> выбор доп услуг или кросс продажи (страховка к авиаперелету; шнурки к кроссовкам) —> оплата.
Достаточно часто центральная часть сайта дополняется левыми или правыми «side bar», то есть, блоками информации для размещения вертикального меню, рекламных баннеров, форм бронирования.
Footer, или нижняя часть сайта, часто называется «подвал».
В подвале размещается важная, но не основная, не первоприоритетная информация, например, полезные ссылки (политика защиты персональных данных, правила покупки и возврата, лицензионное соглашение).
Также в подвале можно продублировать контакты и иконки соцсетей; разместить развернутое (раскрытое) меню; «копирайт» — заявление о праве собственности на контент, размещенный на сайте, и упоминание о запрете копирования материалов без разрешения владельца.
Как вы видите, внешняя структура сайта показывает, какие блоки информации вы хотите отобразить на страницах и каким образом они располагаются друг относительно друга.
В следующей статье мы поговорим о функциональности сайта, то есть о тех информационных блоках, которые непосредственно решают задачи поставленные перед сайтом.